I formatori: Mirella Cassani
Mi sono laureata in Matematica presso l’Università degli Studi di Milano nel 2000, ho lavorato dal 2000 al 2006 in azienda come specialista software e, successivamente, dal 2006 al 2016 in un’altra società come analista software e manager di progetti europei. Nel 2016 ho deciso di dedicarmi all’insegnamento e attualmente sono docente di ruolo di Informatica presso l’IIS Cobianchi di Verbania.
Negli ultimi anni ho partecipato a svariati progetti, quali “CobiInTour”, le Olimpiadi dell’Informatica e “BrAIn”, tutti legati al mondo dell’informatica che tanto mi appassiona. Ho anche avuto il ruolo di formatrice nei corsi “Hate crimes”, “Google Suite for Education” e “Utilizzo di Excel nella didattica” presso la scuola in cui sono docente.
Sono particolarmente interessata al coding, alla sperimentazione di metodologie didattiche innovative e alle tematiche di intelligenza artificiale.
































Gent.le prof.ssa Cassani.
Sto guardando la sua video lezione sull’utilizzo di Scratch 3 con l’IA (machine learning for kids).
Il video, Machine Learning in Scratch”, è a questo link https://www.youtube.com/watch?v=ZtGW3ZE1KSM.
Lei parla di uno sprite “window” che gestisce la webcam. Mi potrebbe dire dove prendere o come creare lo sprite?
Grazie infinite. Un saluto cordiale
Paola Semprini
Riporto qui la risposta della prof. Cassani alla prof. Semprini:
Gentilissima Prof.ssa Semprini,
lo sprite “window” è uno sprite costituito da un solo costume completamente trasparente, senza nulla di disegnato.
Si ottiene mediante la funzionalità in basso a destra di aggiunta di uno sprite, rappresentata dal gattino con il “+” (la riporto qui sotto per completezza):
Se seleziona l’opzione “Disegna un nuovo sprite”, le viene mostrato immediatamente uno sprite trasparente che può rinominare “window” e che è esattamente lo sprite a cui le fa riferimento.
Le opzioni relative alla webcam invece si ottengono aggiungendo l’apposita estensione “Movimento webcam” che trova selezionando in basso a sinistra il bottone di aggiunta di un’estensione, qui in seguito riportato:
image.png
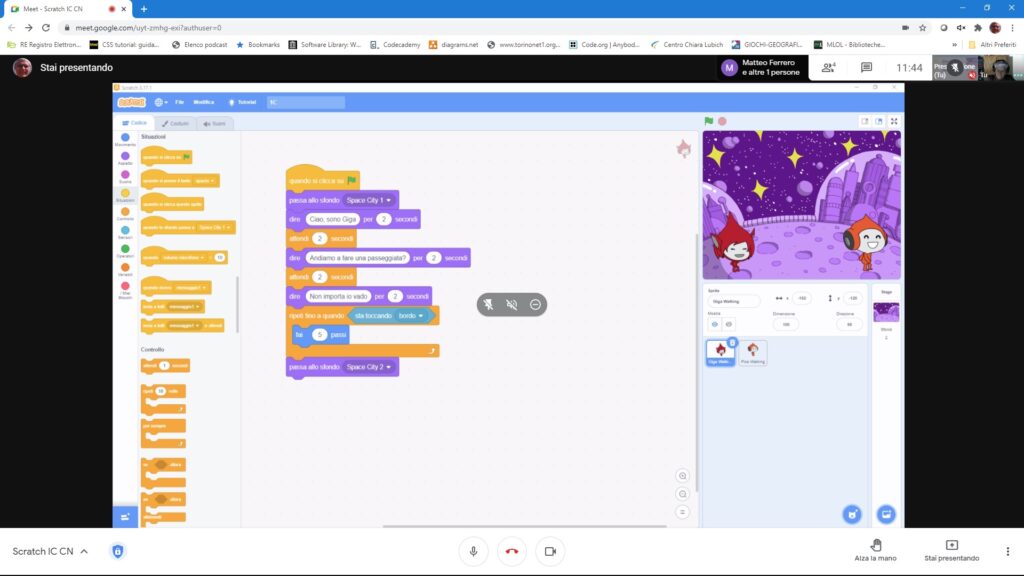
Lavorando con lo sprite “window” e con l’estensione, anche a livello di codice, ottiene esattamente quanto visibile nel video.
A tale proposito, le segnalo un esempio simile che può realizzare accedendo al seguente link: https://machinelearningforkids.co.uk/#!/worksheets e seguendo le istruzioni relative al progetto “Il panda timido”.
Implementando in Machine Learning for Kids quanto specificato in questa documentazione, può poi in Scratch caricare un modello di progetto già a disposizione (come specificato nelle istruzioni) e visionarne i costumi e il codice presente, anche relativo alla gestione della webcam.
A quel punto troverà più semplice replicare qualcosa di simile in altri progetti affini, incluso quello del mio video.
Sperando di essere stata sufficientemente esaustiva, la ringrazio per l’interesse dimostrato e resto a disposizione nel caso avesse ulteriori richieste di chiarimenti.
Cordiali saluti,
Mirella Cassani